O’REILLY의 책 UX/UI의 10가지 심리학 법칙 을 읽고 정리해보았습니다.
1. 제이콥의 법칙
사용자는 당신의 사이트가 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
핵심요약
- 사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를 그와 비슷해 보이는 다른 제품에도 투영한다.
- 기존의 멘탈 모델을 활용하면 사용자가 새 모델을 익히지 않아도 바로 작업에 돌입할 수 있는 뛰어난 사용자 경험이 완성된다.
멘탈 모델
우리가 어떤 시스템에 관해, 특히 그 시스템의 작동 방식에 관해 알고있다고 생각하는 바. 디자인을 사용자의 멘탈 모델에 맞추면 사용자가 새로운 시스템의 작동 방식을 이해하려고 별다른 노력을 하지 않아도 바로 사용할 수 있다.

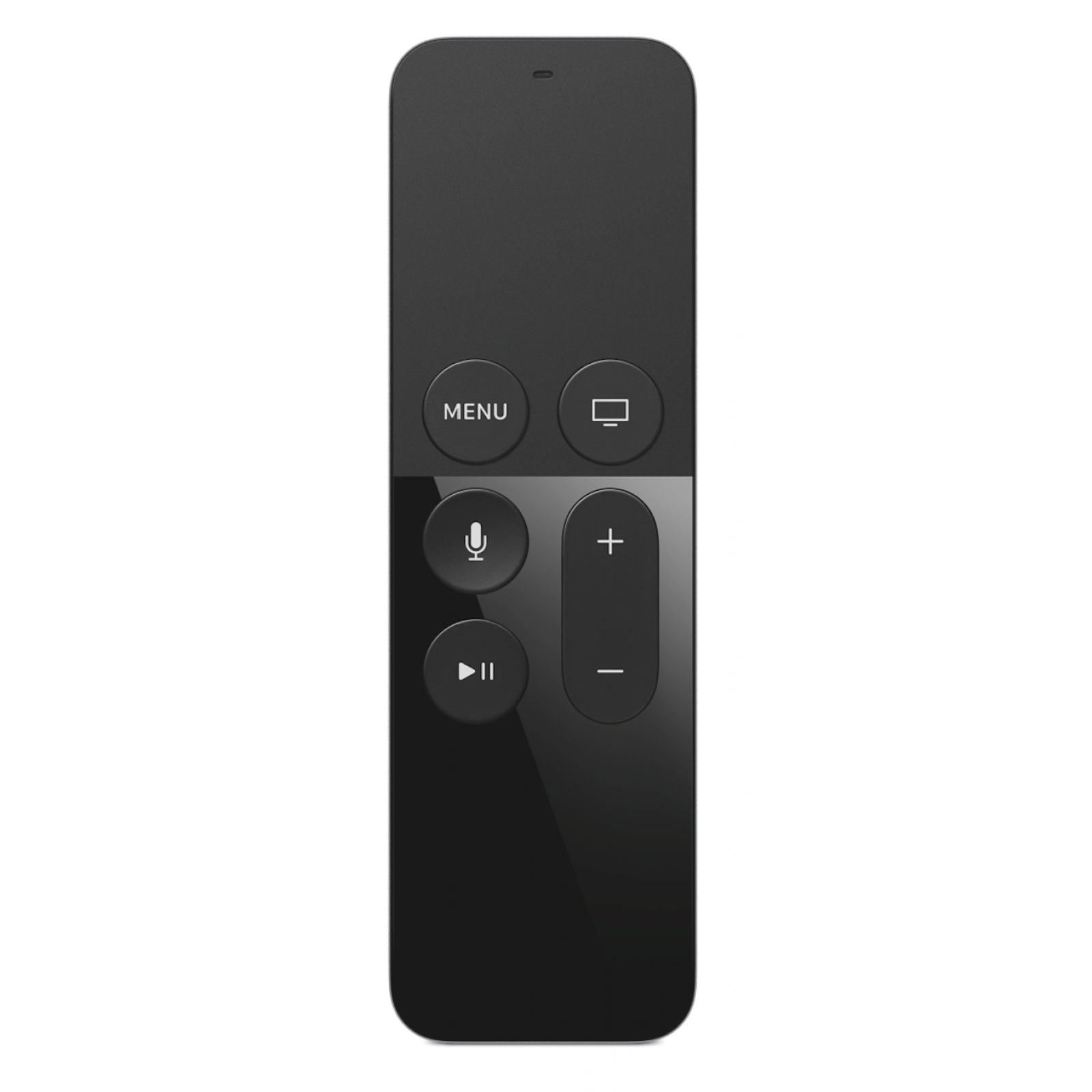
2. 피츠의 법칙
대상에 도달하는 시간은 대상까지의 거리와 대상 크기와 함수 관계에 있다.
핵심요약
- 터치 대상의 크기는 사용자가 정확하게 선택할 수 있을 정도로 충분히 커야 한다.
- 터치 대상 사이에 충분한 거리를 확보해야 한다.
- 터치 대상은 인터페이스 상에서 쉽게 도달할 수 있는 영역에 배치해야 한다.

사용성은 좋은 디자인을 이루는 중요한 요소이다. 사용성이라는 단어에는 사용하기 편하다는 의미 뿐만 아니라 인터페이스가 이해하기 쉬우며, 탐색하기도 쉬워야 한다는 뜻이다.
터치 대상
- 터치 대상의 크기는 사용자가 쉽게 알아보고 정확하게 선택할 수 있을 정도로 충분히 커야 한다.
- 터치 대상 사이에 충분한 거리를 확보해야 한다.
- 터치 대상은 인터페이스 상에서 쉽게 도달할 수 있는 영역에 배치해야 한다.

3. 힉의 법칙
의사 결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
핵심요약
- 의사결정 시간이 반응 시간에 큰 영향을 받을 때에는 선택지의 개수를 최소화하라.
- 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라.
- 추천 선택지를 강조해서 사용자의 부담을 줄여라.
- 신규 사용자의 인지 부하를 줄이려면 온보딩(onboarding)을 점진적으로 진행하라.
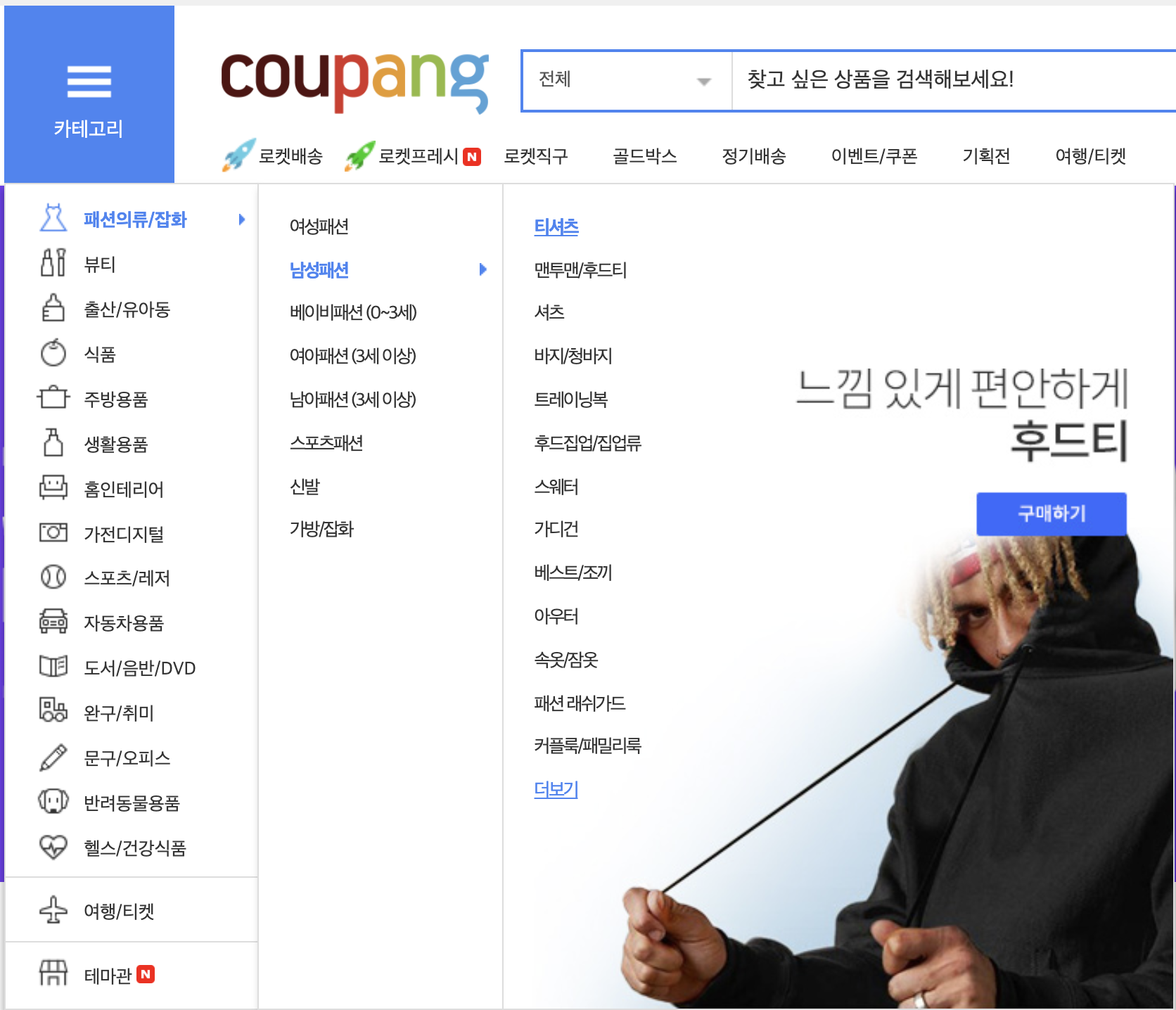
디자이너는 제품이나 서비스의 사용자가 부담을 느끼지 않도록 정보를 종합하고 정리해서 보여줘야 한다. 중복과 과잉은 혼란을 초래한다. 효율적이고 간결한 방식으로 복잡성을 단순화하는 데 정진해야 한다.


선택지의 개수는 의사 결정 시간에 직접적인 영향을 미친다. 온갖 선택지를 보여주기 보다는 필요한 선택지를 적시에 제공해야 사용성이 좋아진다.

4. 밀러의 법칙
보통 사람은 작업기억(working memory)에 7(+- 2) 개의 항목밖에 저장하지 못한다.
핵심 요약
- 마법의 숫자 7 을 내세워서 불필요한 디자인 제약을 정당화하지 마라.
- 사용자가 쉽게 처리하고 이해하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리하라.
- 단기 기억 용량은 사람에 따라, 그리고 기존 지식과 상황적 맥락에 따라 달라진다는 것을 기억하자.
마법의 숫자 7 이란? → 내비게이션의 항목은 무조건 7개 이하가 되어야 한다는 주장으로 미국의 인지심리학자 조지밀러가 1956년 발표한 ‘정보 처리 용량에 관한 몇가지 한계’라는 논문에서 7이라는 숫자를 기준으로 기억한다고 발표함!

5. 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때에는 너그럽게
핵심요약
- 사용자가 어떤 동작이나 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처하라.
- 인터페이스의 안정성과 접근성을 보장하되, 입력, 접근성, 성능 면에서 만반의 준비를 하라.
- 다양한 가능성에 대해 예측하고 대비할수록 디자인 회복 탄력성은 좋아진다.
- 입력의 한계를 정의하고 사용자에게 명확한 피드백을 제공하라.
6. 피크엔드 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
핵심요약
- 사용자 여정 중 가장 강렬한 순간과 마지막 순간을 세심하게 신경 쓰자.
- 제품이 사용자에게 가장 큰 도움을 주는 순간, 혹은 가장 중요하게 여겨지는 순간, 가장 큰 즐거움을 주는 순간을 알아내라.
- 사람들은 긍정적인 순간보다 부정적인 순간을 더 생생하게 기억한다는 사실을 명심하자.
이걸 받았다고 상상해보자

7. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
핵심요약
- 보기 좋은 디자인은 사용자로 하여금 제품이나 서비스의 사용성이 뛰어나다는 생각이 들게 한다.
- 제품이나 서비스의 디자인이 보기 좋으면, 사용자는 사소한 사용성 문제에 비교적 관대해진다.
- 시각적으로 만족스러운 디자인은 사용성 문제를 가리고 사용성 테스트 중에 문제가 드러나는 것을 반대할 수 있다.
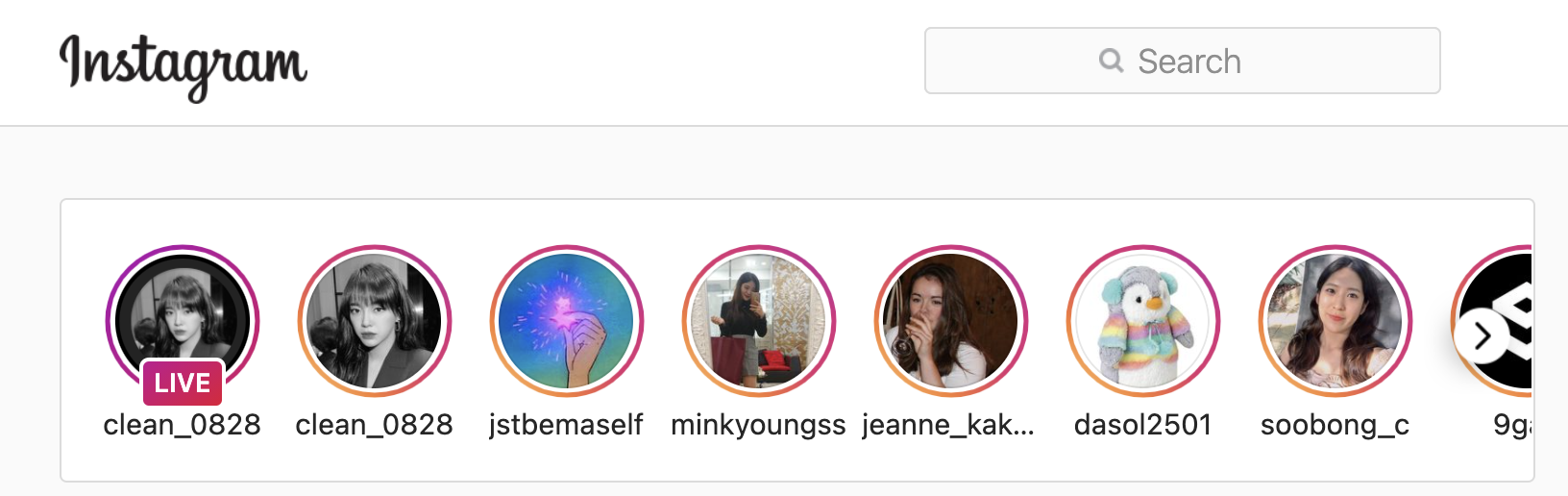
8. 폰 레스토프 효과
비슷한 사물이 여러개 있으면 그 중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.
핵심요약
- 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하라
- 시각적 요소를 강조할 때는 제한을 두어서 각 요소 간 경쟁을 피하고 가장 중요한 항목이 광고로 오인되지 않게 하라.
- 특정 요소를 강조할 때 색상에만 의존하면 색맹이나 저시력인 사용자가 배제된다는 사실을 유념하라.

상대성 이론

9. 테슬러의 법칙
복잡성 보존의 법칙이라고도 하며, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
핵심요약
- 모든 프로세스에는 디자인 시 처리할 수 없는 기본적인 복잡성이 존재하므로, 시스템이나 사용자 중 한쪽이 감당해야 한다.
- 내재된 복잡성을 디자인과 개발 과정에서 처리하면 사용자의 부담을 최소로 줄일 수 있다.
- 추상적으로 느껴질 정도로 인터페이스를 단순화 해서는 안된다.
10. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.
핵심요약
- 사용자의 주의가 분산되는 것을 막는 동시에 생산성도 향상시키려면 시스템 피드백을 0.4초 이내에 제공하라.
- 반응 시간을 개선하고 체감 대기 시간을 줄이려면 체감 성능을 활용하라.
- 애니메이션은 로딩이나 프로세싱이 진행되는 동안 사람들의 시선을 끄는 한 가지 방법이다.
- 정확하지 않더라도 진행표시줄을 보여주면 사용자는 대기시간에 좀 더 관대해진다.
- 실제 작업이 훨씬 빨리 완료되더라도, 의도적으로 작업 완료를 늦게 알리면 체감 가치를 높이고 신뢰를 형성하는 데 도움이 되기도 한다.
뛰어난 사용자 경험을 만드는 필수 요소 중 하나는 성능이다. 사용자가 작업을 완료하려고 애쓰는 중에 처리 속도는 더디고, 피드백도 없으며, 로딩도 오래 걸리는 상황을 맞닥뜨리면, 금세 불만을 느끼고 부정적인 인상을 받을 것이다.

흔히 속도를 기술적인 문제로 치부하고 간과하곤 하지만, 사실 속도는 훌륭한 사용자 경험의 핵심이 되는 디자인 요소로 간주해야 한다.

느낀점
그냥 일상생활에서 자주 쓰이는 버튼이었고, 뭔가 보기 괜찮아 보이는 디자인들이었고, 일단 눌러보면 원하는 대로 동작했던 많은 부분들이 사실은 수많은 발견과 해석을 통해 정의되고 정제된 모델이었음을 이 책을 통해서 알게 되었다.
그냥 예뻐보이게, 편해보이게 모델을 설계하기 보다는, 어떻게 설계해야 어떤 편의성을 사용자에게 줄 수 있는지에 대한 고민을 하는 개발자가 될 수 있는 계기가 되었다.
두께에 비해 가격이 좀 있는 편이라(16,000원) 사길 망설였는데 여러번 읽어보고 인터넷을 더 찾아보면서 사길 잘 했다는 생각이 든 책이었다..!
