크로스 브라우징이란?
웹 페이지 제작시 웹 표준 기술(W3C)을 채용하여 서로 다른 브라우저에서 웹 페이지가 의도한 기능을 동등하게 수행하며 어느 한 브라우저에 최적화되어 치우치지 않도록 페이지를 제작하는 기법을 말한다.
HTML, CSS, JS 작성시 W3C의 웹 규격에 맞는 코딩을 함으로써 다양한 브라우저, 다양한 디바이스에서 사이트가 의도된 대로 보여지고 작동되는 기법이다.
현재 존재하는 다양한 브라우저들은 W3C라는 국제 웹 표준화 기구에서 제공하는 스펙(가이드라인)을 따라서 동작한다. 그러나 표준화 기구에서 제공하지 않는 스펙에 대한 아주 디테일한 내용들을 각자의 상황에 맞게, 각자의 스타일에 맞게 구현하게 되어있다.
따라서 개발자는 자신의 코드가 모든 브라우저에서 동일하게, 그리고 올바르게 동작할 것이라고 생각해서는 안된다.
크로스 브라우징은 왜 필요할까?
다양한 이유가 있지만 계속 조사를 해 본 결과 크게 세가지 이유로 볼 수 있다.
- 브라우저마다 자잘한 버그들이 존재한다
- 브라우저마다 다르게 구현되는 기능이 있다 → 브라우저마다 CSS 스타일 엔진(렌더링 엔진)이 다르기 때문이다
- 브라우저마다 기술에 대한 지원 수준이 다르다 → 일부 브라우저에서는 작동되지 않는 HTML5, CSS, JS 코드가 있다
❗IE를 버전마다 크로스 브라우징하는 이유?
최신 버전으로 자동업데이트가 되는 브라우저가 많으나 IE는 해당되지 않는다. IE는 사용자가 직접 업데이트를 진행해야 하며 윈도우 버전에 따라 최대 버전이 한정되어 있다.
렌더링 엔진이란?
페이지를 렌더링 할 때 실질적으로 작업을 하게 되는 엔진이다. 같은 엔진을 사용하면 다른 브라우저여도 비슷하게 출력된다.
- 트라이던트(Trident) by 마이크로소프트: IE, 아웃룩 이메일 클라이언트, 윈도우의 미니 브라우저에 사용
- 겟코(Gecko) by 모질라: 파이어폭스, 선더버드 이메일 클라이언트에 사용
- 웹킷(Webkit) by 애플: 사파리 엔진으로 사용. 현재 웹킷 프로젝트로 분리되어 개발. 점유율 높음
- 프레스토(Presto) by 오페라: 오페라 15버전부터 더이상 사용하지 않음
- 블링크(Blink) by 구글: 현재 크롬, 오페라 엔진으로 사용. 구글이 웹킷을 가져와 개발.
어디에 초점을 맞추어야 하는가?
적용할 브라우저에 대한 검사 기준을 파악해야하며 웹 표준, 웹 접근성에 대한 이해도와 지식을 지니고 있어야 한다. 웹 표준성 확인을 도와줄 W3C(World Wide Web Consortium) 통합 검사기 사이트를 통해 개발된 사이트가 웹 표준에 맞게 개발이 되었는지 확인할 수 있다. 대표적으로 W3C MARKUP(HTML) Validation 서비스, W3C CSS Validation 서비스가 있다.
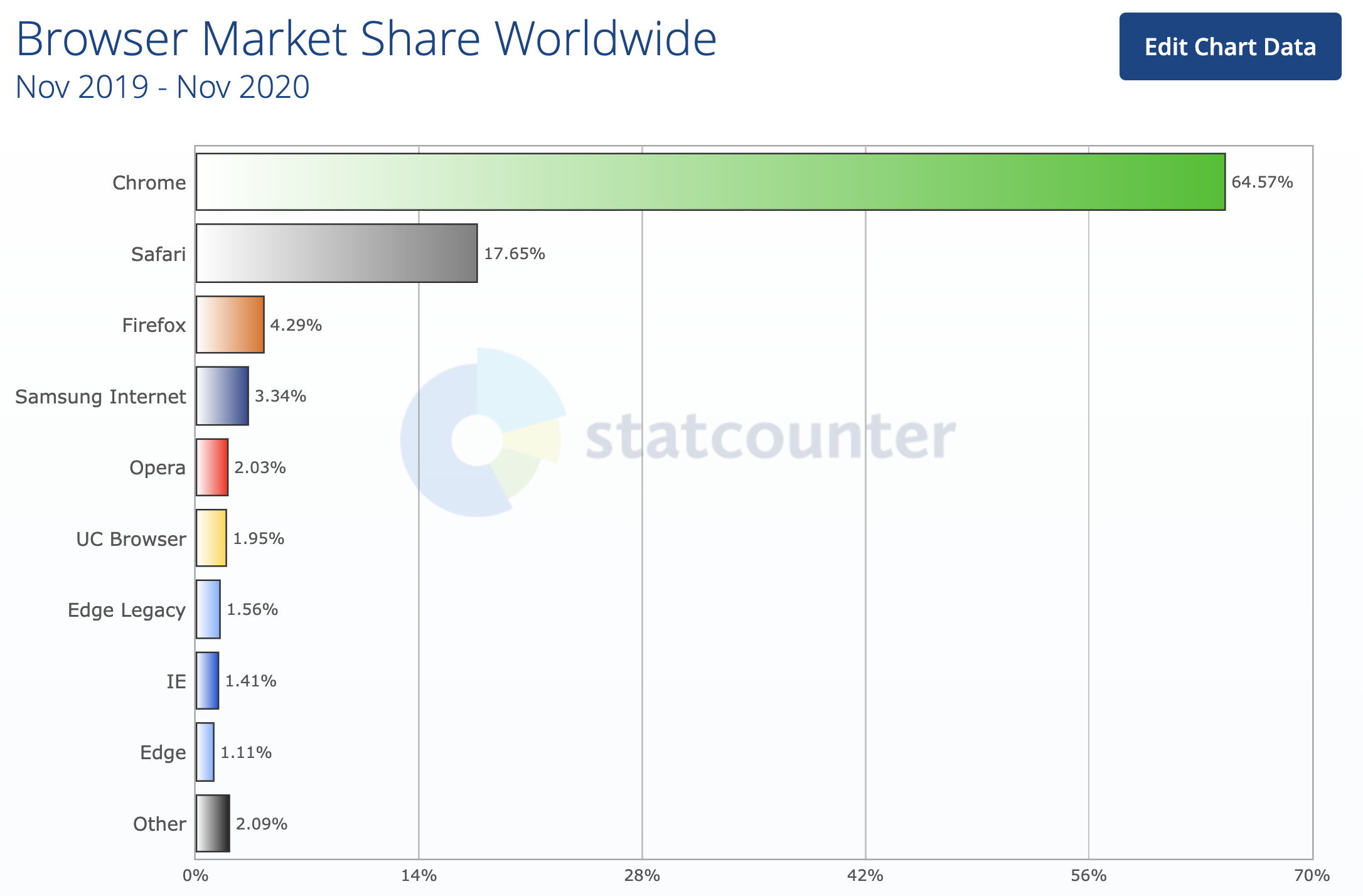
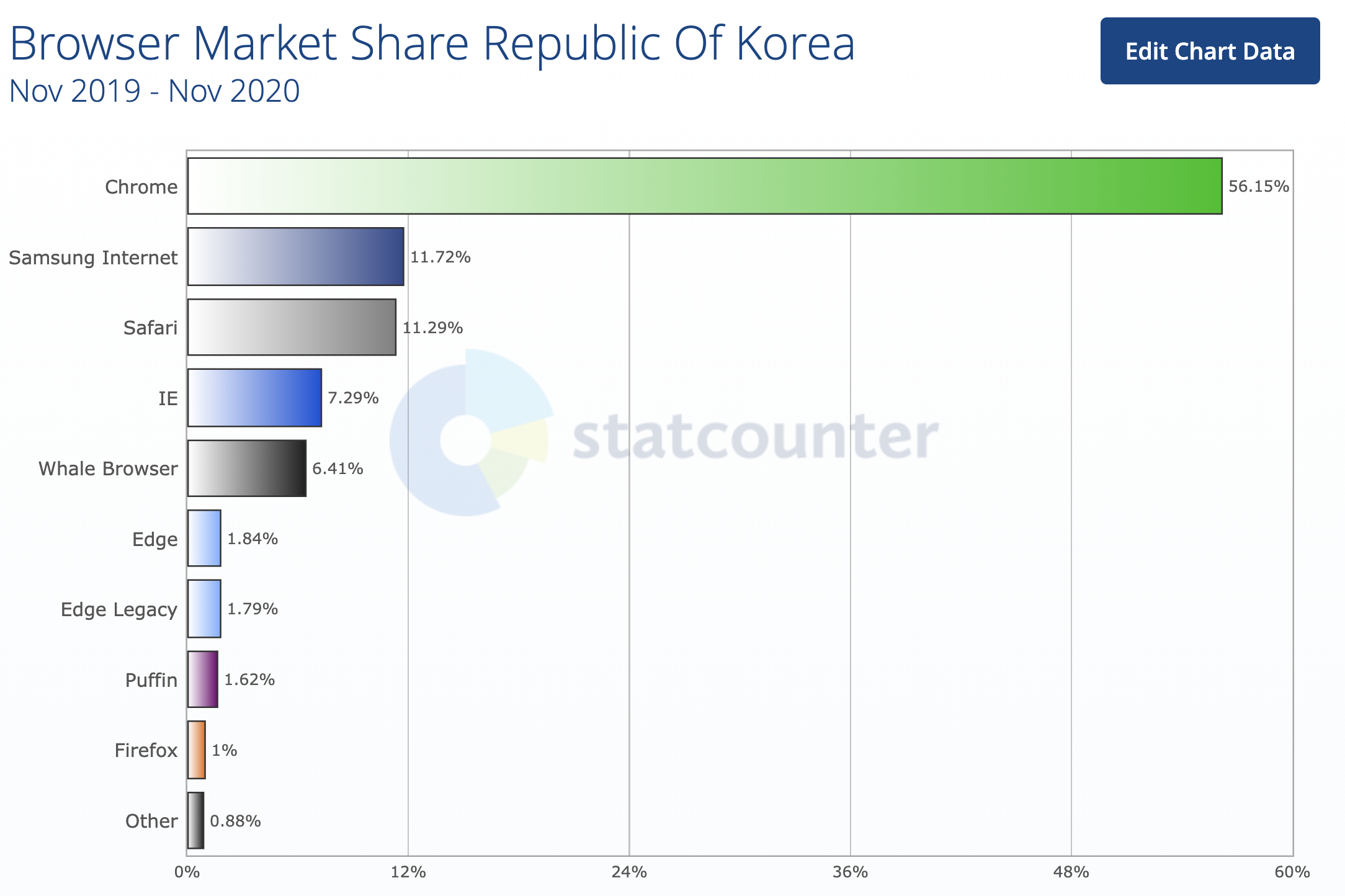
타겟이 되는 (가장 점유율이 높은) 브라우저부터 맞추는 것이 좋다. 보통 기준 퍼센테이지에 미달하는 점유율을 가진 브라우저는 지원에서 제외하기도 한다.
전세계의 점유율은 1위 크롬, 2위 사파리(모든 애플 디바이스에 기본탑재…), 3위 파이어폭스 순이다.

한국의 경우 1위 크롬, 2-3위 사파리-삼성인터넷(기본탑재…), 4위 IE, 5위 Whale 순이다.

크로스 브라우징 워크 플로우
MDN 의 Introduction to cross browser testing 에서는 초기계획 → 개발 → 테스트 / 발견 → 수정 / 반복 의 사이클을 권장한다. 2 - 4 단계는 모든 구현을 완료하는데 필요한 만큼 반복되는 경향이 있다.
초기계획
초기 계획 단계에서는 클라이언트와 여러번의 회의를 통해 웹사이트가 무엇인지 정확히 결정한다. 구체적으로는 어떤 컨텐츠와 기능이 있어야 하는지, 그것들은 어떻게 생겨야 하는지 등의 사항을 결정한다. 필요한 기능 세트와 이러한 기능을 구축할 기술에 대한 아이디어를 결정한 뒤에는 대상 고객을 탐색해야 한다. 이 사이트를 사용하는 고객은 어떤 브라우저, 어떤 장치들을 사용할까? 에 대한 고민이 필요하다.
클라이언트가 소유한 다른 웹 사이트 또는 현재 작업 중인 웹사이트의 이전 버전에서 이에 대한 데이터를 얻을 수 있으면 더욱 좋다. 고객에 사용할 플랫폼을 찾았다면 돌아가서 필요한 기능 세트와 사용할 기술을 검토한다. 또한 잠재적으로 문제가 될 수 있는 부분에 대해 목록을 남겨두어야 한다.
개발
이제 개발을 시작한다. 보통 개발의 여러 부분을 모듈로 분할해서 개발할 것이다. 일반적으로 크로스 브라우징 개발을 위해 사용되는 일반적인 전략을 나열해보자면
- 기능들이 모든 대상 브라우저에서 가능한 동일하게 동작하도록 만든다. 이 과정에서 서로 다른 코드경로를 사용하거나 기능을 브라우저에 맞게 재정의 해야 할 수도 있다. Polyfill을 통해 부족한 부분을 보완하거나 JS등의 다른 기술들이 필요할 수도 있다. 필요하다면 추가적인 라이브러리가 사용되기도 한다.
- 몇몇 기능은 모든 브라우저에서 동일하게 동작하지 않을 수 있음을 인정하고 그에 상응하는 솔루션을 제공한다. 이러한 현상은 때때로 디바이스의 한계 때문에 어쩔수 없이 일어난다. 마치 4인치의 모바일 스크린에서 27인치 모니터의 느낌을 동일하게 전달할 수 없듯이 말이다.
- 개발하는 웹사이트가 어쩔 수 없이 몇몇 오래된 브라우저에서 제대로 동작하지 않을 수 있다는 것을 받아들여야 한다.
보통은 위의 세개의 전략을 전부 사용하여 개발을 진행하게 된다. 가장 중요한 것은 매일 개발한 작은 부분들을 커밋하기 전에 테스트 해보는 것이다. 테스트를 뒤로 미루지 않는것. 그것이 핵심이다.
테스트 / 발견
새로운 코드가 추가되었다면 새로운 기능에 대해 테스트가 필요하다. 시작하기 전에 작성한 코드가 원래의 기능대로 동작하는지 확실히 해야 한다. 파이어폭스나 크롬, 사파리 등의 몇가지 안정적인 브라우저에서 기본적인 테스트를 하고 안드로이드 또는 iOS의 모바일 플랫폼에서의 간단한 기능 테스트를 먼저 수행한다. 그 후 테스트 브라우저의 목록을 대상 브라우저의 전체 목록으로 확장하고 브라우저 간 차이로 인해 발생하는 문제를 제거하는데 집중해야 한다.
- 파이어폭스, 크롬, 오페라, IE, Edge, Safari를 포함한 모든 최신 데크스톱 브라우저에서 변경 사항을 테스트한다.
- 일반적인 휴대폰 및 태블릿 브라우저(삼성 인터넷, 아이폰과 아이패드의 Safari, Android 기기의 Chrome 및 Firefox)에서 기능을 테스트한다.
- 그 외에 초기계획에서 정의한 타겟브라우저에 대해 테스트를 시행한다.
또한 가급적이면 개발자 버전을 사용하는 것이 좋다. 파이어폭스 개발자 데이션, 크롬 카나리아, Edge Insider 등의 개발자 브라우저가 있으니 찾아서 테스트해보자.
수정 / 반복
버그를 발견했다면 당연히 수정을 해야 한다.
가장 먼저 할 일은 버그가 발생하는 위치를 최대한 좁히는 것이다. 가능한 많은 정보를 동원해야 한다. 플랫폼, 장치, 브라우저의 버전 및 테스트 환경에 대한 기타 정보를 자세하게 알 수록 버그가 발생하는 이유를 파악할 수 있고 문제가 생길만한 다른 브라우저를 찾을 수 있다.
버그를 찾았다면 특정 브라우저에서 해결 방법을 정해야 한다. 다른 브라우저에서 기능이 손상될 수 있으므로 문제가 되는 코드를 완전히 변경할 수는 없다. 일반적으로는 JS의 기능 감지 코드를 사용하여 문제 기능이 작동하지 않는 상황을 감지하고 다른 코드를 실행하도록 하는 것이다.
수정이 완료되면 테스트 프로세스를 반복하여 수정이 정상적으로 작동하고 사이트가 다른 브라우저나 플랫폼에서 작동하도록 확인한다.
크로스 브라우징, 어디까지 해야하나?
웹사이트가 모든 브라우저에서 100% 똑같이 보이도록 만들어야 한다는 생각을 버려야 한다.
CSS Browsing Guide라는 문서는 보면 크로스 브라우징이란 “표준 웹 기술을 사용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듬과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통 요소를 사용하여 웹 페이지를 제작하는 기법”이라 하고있다. 또한 특정 브라우저를 사용하는 사용자가 정보 소외감을 느끼지 않게 하는 방법론적 가이드라고 이야기하고 있다.
MDN의 Introduction to cross browser testing 에서도 크로스 브라우징을 지원하는 사이트는 서로 다른 브라우저에서 수용 가능한 사용자 경험을 제공하는 것이라고 설명한다. 핵심 기능에 어떤 방식으로든 액세스 할 수 있는 사이트는 모든 브라우저에서 똑같은 경험을 제공하지 않아도 괜찮다고 이야기하고 있다.
또한 IE 하위 버전에서 HTML5를 사용하려고 라이브러리를 사용하는 것은 성능을 저하시킬 수 있다. 보통 IE의 버전이 낮을수록 컴퓨터의 성능도 낮을 가능성이 크다. 그러므로 성능저하는 더 치명적일 것이다.
크로스 브라우징은 웹 사이트의 핵심 정보와 기능이 ‘동일’ 하게 보여지는 것이 아닌 ‘동등’한 기능을 수행하게 만드는 것임을 잊지 말자.
